|
Long button issues in IE, a CSS fix |
||||||||
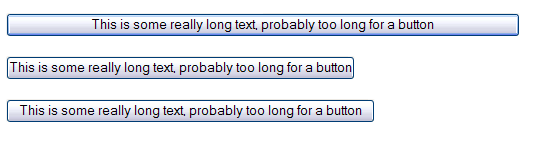
Long buttons in Internet Explorer:

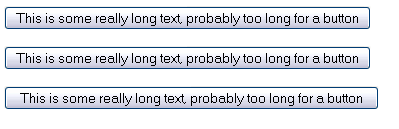
The same buttons in Firefox:

After looking at setting the margins, or the padding to 0, or even negative numbers nothing was working. Turns out you need to set the width to auto, and just let the text push out the width of the button using 'overflow:visible'. This is the CSS that generates the above buttons:
2#button{width:auto; overflow:visible;}
3
4#buttonPadded{width:auto; overflow:visible; padding-left: 10px; padding-right: 10px;}
5</style>
6
7<input type="submit" value="This is some really long text, probably too long for a button">
8<p />
9<input type="submit" value="This is some really long text, probably too long for a button" id="button">
10<p />
11<input type="submit" value="This is some really long text, probably too long for a button" id="buttonPadded">
|
Apostrophe ( ' ) display issues |
||||||||
It appears that the character entity ' is not a valid HTML entity. It was just XML, and thus XHTML.
If you are using a browser that doesn't support XHTML then you probably shouldn't use it, as it will appear as a normal text string. I found this whilst testing something in IE 8, as that is not XHTML compliant.
So just use the ' character, or if you really feel that you have to escape it use:
'
Just be careful with that one, as it will cause coldFusion to flip out. Then you may need to escape your escape characters, and then where will you be?
|
Firefox not displaying Google maps generated images |
||||||||
My latest Google maps lookup template was not working in Firefox 3.n. It was working fine in IE 8 (and 8) so I thought maybe IE was compensating for some shaky JavaScript code, and 'working out' what I was trying to do and fixing it for me.
After spending half an hour painstaking going through my Google JavaScript and removing everything out of my FuseBox framework, just in case anything was mysteriously interfering, I was at a dead end.
A quick flick around online and it seems that there is a setting in FireFox that blocks this sort of functionality.
- Type 'about:config' (without quotes) in the browser's address bar.
- Type 'image' (without quotes) in the 'Filter' field.
- Verify that 'dom.disable_image_src_set' is set to FALSE.
- Verify that 'permissions.default.image' is set to 0 (the default setting).

For some reason in my FireFox installation the 'permissions.default.image' was set to 1, which blocks the function return from Google.
Google has a tech note on it here:
http://maps.google.com/support/bin/answer.py?answer=18529&topic=10789
It is really frustrating when 'controls' are set outside of the development environment. Now to put all my code back!








